This module list is taken directly from the official Node.js wiki on github. While there are 'no bad modules', for those newcomers to Node, the modules that give the easiest entry path into basic. HTML-to-Markdown converter.
This LTS release is the result of a buildup of regular maintenance commits.
Notably, some erroneous behavior of Buffer#lastIndexOf() was fixed, and a vm-related memory leak has been resolved.
As with all releases within major version lines, minor and patch upgrades should be drop-in replacements for previous versions.
Overview
Of a total of 75 commits:
- 16 were documentation-only commits.
- 22 only modify tests and 8 only affect internal tooling.
- One dependency was upgraded:
- npm @ 2.15.5 via #6663, #6150, & #6789
- 4 Patches were floated onto V8:
- [
3c50350] - Fixed null pointer checks. (upstream 4e8736d) #6669 - [
a40730b] - Backported IsValid changes from 4e8736d. #6669 - [
1383d00 as 433fb9a] - #6179 - [
125ac66 as d1fca27] - #6086
- [
The remaining significant commits are as follows:
- [
59a977dd22] - assert: respectassert.doesNotThrow()message. (Ilya Shaisultanov) #2407 - [
8b077faa82] - buffer: fixUCS2indexOf()for odd buffer length (Anna Henningsen) #6511 - [
12a9699fcf] - buffer: fix needle length misestimation forUCS2(Anna Henningsen) #6511 - [
292b1b733e] - build: fixmake tar-headersfor Linux (Gibson Fahnestock) #5978 - [
918d33ad4b] - build: add script to create Android.mkfiles (Robert Chiras) #5544 - [
4ad71847bc] - build: add support forx86architecture (Robert Chiras) #5544 - [
6ad85914b1] - child_process: addnullptrchecks afterallocs (Anna Henningsen) #6256 - [
823f726f66] - contextify: tie lifetimes of context & sandbox (Ali Ijaz Sheikh) #5800 - [
9ddb44ba61] - contextify: cache sandbox and context in locals (Ali Ijaz Sheikh) #5392 - [
8ebdcd65b0] - contextify: replace deprecatedSetWeakusage (Ali Ijaz Sheikh) #5392 - [
9e6d8170f7] - contextify: cleanup weak ref for sandbox (Ali Ijaz Sheikh) #5392 - [
b6fc15347d] - contextify: cleanup weak ref for global proxy (Ali Ijaz Sheikh) #5392 - [
620a261240] - http: disallow sending obviously invalid status codes (Brian White) #6291 - [
9a8b53124d] - http: unref socket timer on parser execute (Fedor Indutny) #6286 - [
b28e44deb2] - http: CorrectsIPv6address inHostheader (Mihai Potra) #5314 - [
2fac15ba94] - src: fixFindFirstCharacterargument alignment (Anna Henningsen) #6511 - [
2942cff069] - src: add missinginlinekeywords (Ben Noordhuis) #6056 - [
e0eebf412e] - src,tools: remove null sentinel from source array (Ben Noordhuis) #5418 - [
8f18414cd5] - src,tools: drop null byte from built-in source code (Ben Noordhuis) #5418 - [
d7a3ea457b] - src,tools: allowutf-8in built-in js source code (Ben Noordhuis) #5418 - [
51c0808b55] - stream: FixreadableState.awaitDrainmechanism (Anna Henningsen) #6023 - [
48684af55f] - zlib: fix use after null when calling.close()(James Lal) #5982
Notable Changes
- buffer:
lastIndexOf()no longer errors if called with a search term longer than the buffer. (Anna Henningsen) #6511 - contextify:
Contextobjects are now properly garbage collected. (Ali Ijaz Sheikh) #6871- This solves a problem some individuals were experiencing with extreme memory growth.
- http: Invalid status codes can no longer be sent. (Brian White) #6291
- Now limited to 3 digit numbers between, and including,
100-999.
- Now limited to 3 digit numbers between, and including,
Git Diffstats
(Showing the delta between v4.4.4 and v4.4.5, ignoring deps/npm.)
Without deps, docs, benchmarks, or tests:
Deps only:
Docs only:
Tests & Benchmarks only:
Most active commit
Of the 75 commits, 620a261 was the most active:
(Excluding docs, npm, eslint, and tests.)
This is a regular and routine release for a Node.js LTS release line. We will be sure to let you know when a release contains a critical update and a recommendation to upgrade. Of course, we'd love you to upgrade, but this release is not critical unless you are experiencing one of the issues identified and fixed above.
Working with Markdown files in Visual Studio Code is simple, straightforward, and fun. Besides VS Code's basic editing, there are a number of Markdown specific features that will help you be more productive.
Markdown extensions
In addition to the functionality VS Code provides out of the box, you can install an extension for greater functionality.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Markdown preview
VS Code supports Markdown files out of the box. You just start writing Markdown text, save the file with the .md extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file; obviously, you can also open an existing Markdown file and start working with it. To switch between views, press ⇧⌘V (Windows, Linux Ctrl+Shift+V) in the editor. You can view the preview side-by-side (⌘K V (Windows, Linux Ctrl+K V)) with the file you are editing and see changes reflected in real-time as you edit.
Here is an example with a very simple file.
Tip: You can also right-click on the editor Tab and select Open Preview (⇧⌘V (Windows, Linux Ctrl+Shift+V)) or use the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to run the Markdown: Open Preview to the Side command (⌘K V (Windows, Linux Ctrl+K V)).
Dynamic previews and preview locking
By default, Markdown previews automatically update to preview the currently active Markdown file:
You can lock a Markdown preview using the Markdown: Toggle Preview Locking command to keep it locked to its current Markdown document. Locked previews are indicated by [Preview] in the title:
Editor and preview synchronization
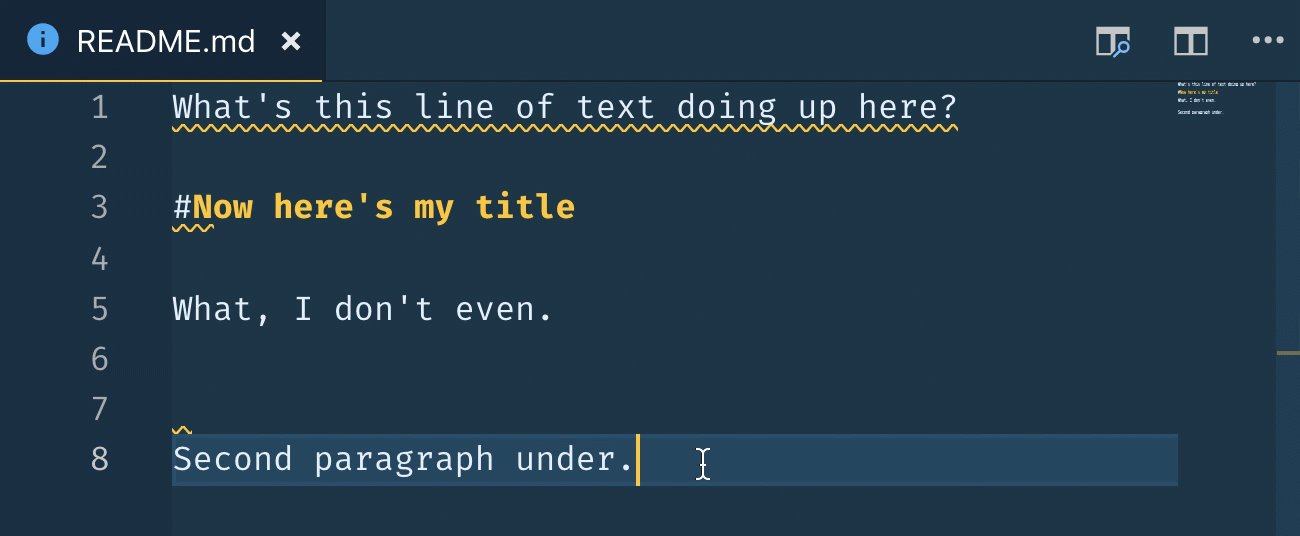
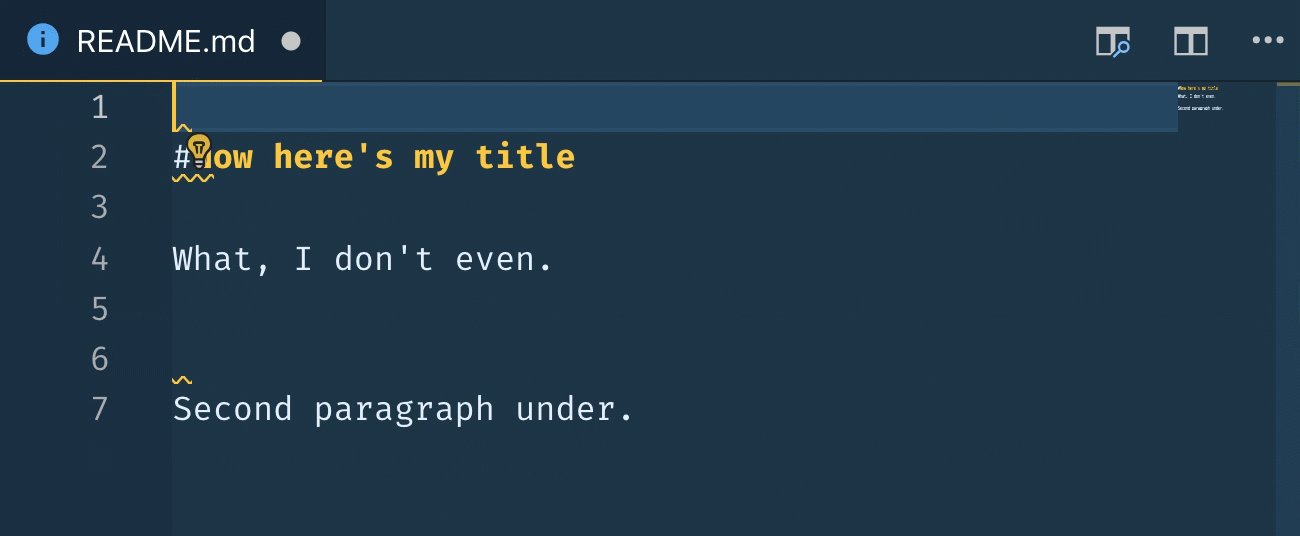
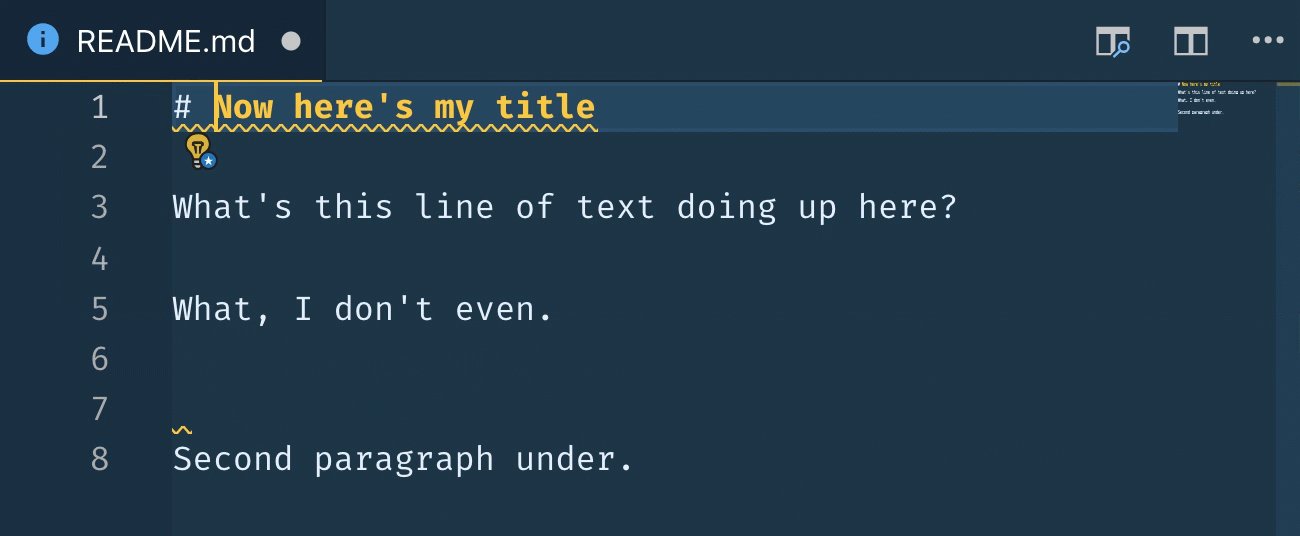
VS Code automatically synchronizes the Markdown editor and the preview panes. Scroll the Markdown preview and the editor is scrolled to match the preview's viewport. Scroll the Markdown editor and the preview is scrolled to match its viewport:
You can disable scroll synchronization using the markdown.preview.scrollPreviewWithEditor and markdown.preview.scrollEditorWithPreviewsettings.
The currently selected line in the editor is indicated in the Markdown preview by a light gray bar in the left margin:
Additionally, double clicking an element in the Markdown preview will automatically open the editor for the file and scroll to the line nearest the clicked element.
Outline view
The Outline view is a separate section in the bottom of the File Explorer. When expanded, it will show the symbol tree of the currently active editor. For Markdown files, the symbol tree is the Markdown file's header hierarchy.
The Outline view is a great way to review your document's header structure and outline.
Extending the Markdown preview
Extensions can contribute custom styles and scripts to the Markdown preview to change its appearance and add new functionality. Here's a set of example extensions that customize the preview:
Using your own CSS
You can also use your own CSS in the Markdown preview with the 'markdown.styles': []setting. This lists URLs for style sheets to load in the Markdown preview. These stylesheets can either be https URLs, or relative paths to local files in the current workspace.
For example, to load a stylesheet called Style.css at the root of your current workspace, use File > Preferences > Settings to bring up the workspace settings.json file and make this update:
Keep trailing whitespace in order to create line breaks
To create hard line breaks, Markdown requires two or more spaces at the end of a line. Depending on your user or workspace settings, VS Code may be configured to remove trailing whitespace. In order to keep trailing whitespace in Markdown files only, you can add these lines to your settings.json:
Markdown preview security
For security reasons, VS Code restricts the content displayed in the Markdown preview. This includes disabling script execution and only allowing resources to be loaded over https.
When the Markdown preview blocks content on a page, an alert popup is shown in the top right corner of the preview window:
You can change what content is allowed in the Markdown preview by clicking on this popup or running the Markdown: Change preview security settings command in any Markdown file:

The Markdown preview security settings apply to all files in the workspace.
Here are the details about each of these security levels:
Strict
This is the default setting. Only loads trusted content and disables script execution. Blocks http images.
It is strongly recommended that you keep Strict security enabled unless you have a very good reason to change it AND you trust all markdown files in the workspace.
Allow insecure content
Keeps scripts disabled but allows content to be loaded over http.
Disable
Disables additional security in the preview window. This allows script execution and also allows content to be loaded over http.
Snippets for Markdown
There are several built-in Markdown snippets included in VS Code - press ⌃Space (Windows, Linux Ctrl+Space) (Trigger Suggest) and you get a context specific list of suggestions.
Tip: You can add in your own User Defined Snippets for Markdown. Take a look at User Defined Snippets to find out how.
Compiling Markdown into HTML
VS Code integrates with Markdown compilers through the integrated task runner. We can use this to compile .md files into .html files. Let's walk through compiling a simple Markdown document.
Step 1: Install a Markdown compiler
For this walkthrough, we use the popular Node.js module, markdown-it.
Note: There are many Markdown compilers to choose from beyond markdown-it. Pick the one that best suits your needs and environment.
Step 2: Create a simple MD file
Node Markdown Generator
Open VS Code on an empty folder and create a sample.md file.
Note: You can open a folder with VS Code by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
Place the following source code in that file:
Step 3: Create tasks.json
Node Markdown Tutorial
The next step is to set up the task configuration file tasks.json. To do this, run Terminal > Configure Tasks and click Create tasks.json file from templates. VS Code then presents a list of possible tasks.json templates to choose from. Select Others since we want to run an external command.
This generates a tasks.json file in your workspace .vscode folder with the following content:
To use markdown-it to compile the Markdown file, change the contents as follows:
Tip: While the sample is there to help with common configuration settings, IntelliSense is available for the tasks.json file as well to help you along. Use ⌃Space (Windows, Linux Ctrl+Space) to see the available settings.
Step 4: Run the Build Task
Since in more complex environments there can be more than one build task we prompt you to pick the task to execute after pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Run Build Task). In addition, we allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list.
At this point, you should see an additional file show up in the file list sample.html.
If you want to make the Compile Markdown task the default build task to run execute Configure Default Build Task from the global Terminal menu and select Compile Markdown from the presented list. The final tasks.json file will then look like this:
Automating Markdown compilation
Let's take things a little further and automate Markdown compilation with VS Code. We can do so with the same task runner integration as before, but with a few modifications.
Step 1: Install Gulp and some plug-ins
We use Gulp to create a task that automates Markdown compilation. We also use the gulp-markdown plug-in to make things a little easier.
We need to install gulp both globally (-g switch) and locally:
Note: gulp-markdown-it is a Gulp plug-in for the markdown-it module we were using before. There are many other Gulp Markdown plug-ins you can use, as well as plug-ins for Grunt.
You can test that your gulp installation was successful by typing gulp -v. You should see a version displayed for both the global (CLI) and local installations.
Step 2: Create a simple Gulp task
Open VS Code on the same folder from before (contains sample.md and tasks.json under the .vscode folder), and create gulpfile.js at the root.
Place the following source code in that file:
What is happening here?
- We are watching for changes to any Markdown file in our workspace, i.e. the current folder open in VS Code.
- We take the set of Markdown files that have changed, and run them through our Markdown compiler, i.e.
gulp-markdown-it. - We now have a set of HTML files, each named respectively after their original Markdown file. We then put these files in the same directory.
Step 3: Run the gulp default Task
To complete the tasks integration with VS Code, we will need to modify the task configuration from before to run the default Gulp task we just created. You can either delete the tasks.json file or empty it only keeping the 'version': '2.0.0' property. Now execute Run Task from the global Terminal menu. Observe that you are presented with a picker listing the tasks defined in the gulp file. Select gulp: default to start the task. We allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list. At this point, if you create and/or modify other Markdown files, you see the respective HTML files generated and/or changes reflected on save. You can also enable Auto Save to make things even more streamlined.
If you want to make the gulp: default task the default build task executed when pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) run Configure Default Build Task from the global Terminal menu and select gulp: default from the presented list. The final tasks.json file will then look like this:
Step 4: Terminate the gulp default Task
The gulp: default task runs in the background and watches for file changes to Markdown files. If you want to stop the task, you can use the Terminate Task from the global Terminal menu.
Next steps
Read on to find out about:
- CSS, SCSS, and Less - Want to edit your CSS? VS Code has great support for CSS, SCSS, and Less editing.
Common questions
Is there spell checking?
Not installed with VS Code but there are spell checking extensions. Check the VS Code Marketplace to look for useful extensions to help with your workflow.
Does VS Code support GitHub Flavored Markdown?
No, VS Code targets the CommonMark Markdown specification using the markdown-it library. GitHub is moving toward the CommonMark specification which you can read about in this update.
In the walkthrough above, I didn't find the Configure Task command in the Command Palette?
You may have opened a file in VS Code rather than a folder. You can open a folder by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
